zer da Haxe?
Haxe? Zer da Haxe? Nere proiektuentzako erabiltzen dudan lengoaia izanda, maiz suertatu zait galdera horri erantzun behar izatea. Galdetzen didaten hurrengorako ideiak ordenatuagoak izateko idazten dut ondorengo txapa hau (eta hurrengo bertze biek).

Haxe goi mailako lengoaia batean oinarritutako kode irekiko tresna multzo bat da. Haxen idatzitako programak hainbat lengoaietara konpilatu daitezke: C++, C#, Java, JavaScript, ActionScript 3, Python, PHP, Lua eta abar. Helburu lengoaia horiek guztientzako balioko duen liburutegi estandar bat du, fitxategiekin lan egiteko, array-ak, hash-ak, String-en manipulazioa, adierazpen erregularrak… Horrez gain, helburu lengoaia bakoitzak bere APIa du eskuragarri. Tresna multzo honek hiru zati dituela erran daiteke:

Programazio lengoaia
Ba hori, errandakoa, goi mailako lengoaia bat. Objektuei orientaturiko paradigmaren eta programazio funtzionalaren puntu batzuk ere badituena. JavaScript edo ActionScript-en antzekoa da eta lengoaia horiekin ibilitakoa izanez gero, segituan hartzeko modukoa. Hala ere, “Easy to learn, hard to master“ dela erranen nuke. Izan ere, gero eta gehiago erabili, dituen zirrikitu pila bat ezagutzen dira, bertze post batentzako utziko ditut horiek. Hasteko, hemen ‘Kaixo mundua!’ adibide klasikoa:
1 | class Main { |
Txapa hau irakurtzen jarraitu baino lengoaia probatu nahi baduzu, instalaziorik egin beharrik gabe nabigatzailean probatzeko aukera dago hemen. Bertan lengoaiak eskeintzen dizkigun onura batzuen adibideak daude Examples menuaren barruan.
Konpilatzailea
Haxe lengoaian idatzitakoa konpilatu eta emaitza bat itzuliko digu, a ze nobedadea. Baina zein emaitza? Helburu lengoaian idatzitako kodea edo kasu batzuetan, fitxategi bitarrak. Adibidez, App.hx izeneko Haxe klase bat izanik, komando hauek exekutatuta sortuko ditugu Python (app.py) eta JS (app.js) fitxategiak:
- haxe -main App -python app.py
- haxe -main App -js app.js
Konpilatzaile hau IZUGARRI azkarra da, proiektu konplexuek ere segundu guti behar izaten dute konpilatzeko. Konpilatzailea bera OCaml lengoaian idatzia dago, programazio funtzionaleko lengoaia ezaguna.
Kode osaketa
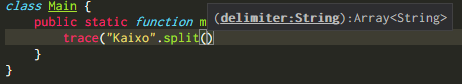
Konpilatzaileak eskeintzen digu kode osaketa. Kodea idazten ari garela, . edo ( bat idazten dugunean, deitu ditzakegun funtzio, lor ditzakegun aldagai edo eman beharreko parametroen zerrenda itzultzen du konpilatzaileak. Hainbat garapen ingurunek eskeintzen digute modu bisual batean aukera hau: FlashDevelop, HaxeDevelop, VSCode, Atom, Sublime Text, etab. Nola funtzionatzen du kode osaketa horrek? adibide batekin hobeki ikusten da:
1 | class Main { |
Goiko Main.hx fitxategia editatzen ari garela, ( idaztean, garapen inguruneak konpilatzailea martxan jartzen du komando baten bidez. Komando horretan, fitxategiaren izena eta idazten ari garen byte-aren posizioa bidaltzen dizkio konpilatzaileari. Komandoa exekutatu eta konpilatzaileak posizio horretan egin daitezkeen ekintzen zerrenda bat itzuliko du XML formatuan:
Komandoa: haxe --display Main.hx@0
Konpilatzaileak itzuliko duena:
1 | <type> |
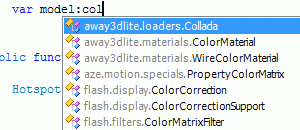
Garapen inguruneak XML fitxategi hori prozesatu eta hau erakutsiko liguke:

Liburutegi estandarra
Goitian erran bezala, Haxen idatzitako programak hainbat helburu lengoaiatara konpilatzen dira. Helburu lengoaia guztietarako balioko duen kode bakarra izatea garrantzitsua da. Ohikoak izaten diren erabileretan batez ere (array eta string-en trataera, JSON egitura…). Horretarako du Haxek liburutegi estandar hau. Klase gehiegi ditu hemen adierazteko, baino hemen adibide batzuk:
JSON
1
2var obj = haxe.Json.parse(str);
var str = haxe.Json.stringify(obj);Base64
1
2var encoded = haxe.crypto.Base64.encode(src);
// CRC, md5, sha1, sha256... ere badaudeXML
1
2var xml = haxe.xml.Parser.parse(fitx, strict);
for(node in xml) var attribute = node.get('adibidea');http
1
var data = haxe.Http.requestUrl('http://adibidea.com');
Goiko kode zati horiek edozein helburu lengoaiatara konpilatuta ere funtzionatuko dute. Helburu lengoaia bakoitzak ere bere APIaren aukera anitz eskeintzen ditu, bertze lengoaietatik erabili ezin direnak, adibidez:
Webgune bat idazten ari bagara JavaScript helburuarekin, window edo document elementuak atzi daitezke, gainera kode osaketaren laguntza izanen dugularik:
1 | js.Browser.window.alert('Kaixo mundua haxetik!'); |
Fitxategiak irakurri / idatzi ditzaketen helburu lengoaiak (C++, PHP, Java, C#, NodeJS…) sys izeneko paketea dute eskuragarri:
1 | sys.FileSystem.createDirectory('karpeta_berria'); |
Haxe-ren API guztia hemen ikus daiteke.
Baldintzapeko konpilazioa
Kasu batzuetan, helburu lengoaiaren arabera kode zati batzuk edo bertze batzuk exekutatu nahi izanen ditugu, horretarako dago baldintzapeko konpilazio. Adibide honekin argiago ikusiko dugu:
1 | class Test { |
Kode honetan ondorengoak ikus ditzakegu:
- Baldintzapeko konpilazioa: helburu lengoaiaren arabera gauza bat edo bertze sartuko du programan. Konpilazio lengoaiaren arabera bakarrik ez, guk definitutako edozein flag-en arabera exekutatu dezakegu kodea.
#if nire_flaga ..... #endmoduan idazten da. Adibidez, garapen faseantraceak egotea eta produkzio fasean berriz ez:
1 | #if garapen_fasea |
- API estandarra: helburu lengoaia guztietan erabili ahal izateko APIa. Horren adibide bat
tracefuntzioa da, denentzako berbera da, eta konpilatu ondoren desberdin itzuliko da: JavaScript-en kasuanconsole.logbezala itzuliko da eta Python-en kasuanprint.
Haxe kode hori JavaScript-era konpilatu eta ondorengo kodea lortuko dugu
1 | // Generated by Haxe 3.3.0 |
Zergatik erabiltzen dut Haxe
ActionScript programatzetik nator eta haren programazio inguruneak kode osaketa eskeintzeak (baita nik sortutako kodearena ere) eta konpilazio fasean aurkitutako erroreek denbora pila bat aurrezten laguntzen zidaten. Eta lengoaia bera ere hagitz gustoko nuelako, ze arraio!

Horretaz orain konturatzen naiz, HTML5 eta JavaScript mundura pasatu nintzenetik. Batetik, sintaxi erroreak programa martxan jarri arte ez ikustea gertatu izan zait maiz. Bertzetik, erabiltzen nituen liburutegiak (jQuery, CreateJS) ez ezagutzeak denbora anitz galduarazten zidan web dokumentazioan bila. JavaScript-en programatzean ez naiz batere eraginkor eta produktiboa.
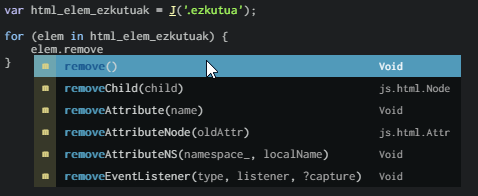
Hemen sartzen da Haxe. Kode osaketa eskeintzen du eta konpilazio fase batean sintaxi erroreak aurkitzea erraza eta azkarra da. Programatzeko lengoaia elegantea iduritzen zait eta konpilatu ondoren lortzen den JS kodea, irakurterreza, eraginkorra eta txukuna da. Irudian ikusten den kode osaketa inferentzian oinarritzen da. Hau da, Haxek aldagai bakoitza zein motatakoa den ondorioztatzen du kode osaketarako konpilatzen duenean eta horren arabera erakusten ditu dagozkion aldagaia/funtzioak. J funtzioa JavaScript-eko $-en baliokidea da.

Aipatutako jQuery eta CreateJS horiek Haxe-ren bidez ere erabili ditzakegu. Haxek extern deitzen zaion sistema bat erabiltzen du, kanpoko liburutegien APIak Haxen erabiltzeko eta konpilazioan arazorik ez izateko. Adibidez, hemen JavaScript-eko liburutegi batzuenak.
Goiko adibidearekin jarraiki, jQuery-ren externak, lengoaiaren azkenengo bertsioetan API propioan integratua du. CreateJS berriz, aparte instalatu beharreko liburutegi bat da.
Berriz diot: Haxe hau inongo instalaziorik egin beharrik gabe nabigatzailean probatzeko aukera dago hemen. Bertan lengoaiak eskeintzen dizkigun onura batzuen adibideak daude Examples menuaren barruan.
Haxe mundu errealean
Batez ere bideojokoak sortzeko erabiltzen den lengoaia da, plataforma anitz natiboki atzi ditzakenez, lan horretarako hagitz lengoaia interesgarria da. Egindako bideojoko ezagunenak hauek dira:
- Evoland (Windows, Mac, iOS, Android)
- Northgard (Windows, Mac, Linux, PS4, XBOne, Switch)
- Dead Cells (Windows, Mac, Linux, PS4, XBOne, Switch)
- rymdkapsel (Android, iOS, PlayStation Vita, Windows, Mac, Linux)
- Papers, please (iOS, Windows, Mac, Linux)
- twofold inc. (Android, iOS)
- QWOP eta THREESen web bertsioak
- Defender’s Quest (Windows, Mac, Linux)
- …
Jokoetaz aparte, programa eta web-ak ere garatzeko erabiltzen da:
Framework batzuk ere badaude, gehienen helburua abstrakzio maila bat gehitu eta kode bakarretik helburu plataforma guztietarako kode bakarra eskeintzea da:
- MVCoconut: React liburutegi ezagunaren antzeko bat, guztiz
Haxen egina. - OpenFL: Flash APIa erabiltzen du. Ni hau erabiltzen hasi nintzen (NME izena zuenean eta fork berri hau sortu baino lehenago) eta Haxe lengoaia bera framework honekin nahasi nuen, akats potoloa.
- Heaps: Nire gaur egungo aukera. Haxe lengoaiaren egileak bere jokoak garatzeko egin duen framework-a. Mahaigaina, mugikorrak, weba eta kontsoletarako joko eta aplikazioak egiteko balio du.
Evoland,NorthgardetaDead Cellsbezalako jokoak garatzeko erabilia. - Kha: Windows, Mac, Linux, iOS, Android, Windows Phone, HTML5, Flash, Raspberry Pi, Xbox One, Unity 3D eta UnrealEngine-ra esportatzen du. Behe mailako framework-a da.
- Armory3d:
Khaeta Blender erabiliz garatzen ari dira, Unity 3Dren antzeko zerbait sortzeko. Software pila guztia librea da: Haxe, Kha, Blender eta Armory3d, izugarria! - HaxeFlixel: Flash-entzako sortautako flixelen oinarritua. Github-en izar gehien dituen Haxe framework-a da. Hasteko errazena eta erosoena, diferentziarekin. Gerora, nire ustez, gauza gehiegi ‘inposatzen’ ditu.
- …
Haxe erabiltzen duten enpresa ezagunak ere badira:
- Nickelodeon
- BBC
- Hasbro
- Zynga
- eta bertze hainbat